Les statistiques ne sont pas assez détaillées ? Vous avez subi un piratage et souhaitez savoir ce que le pirate a fait sur votre site ? Vous souhaitez savoir par quel chemin un visiteur est arrivé sur une page ? Les fichiers de logs vous permettent d’avoir la réponse à ces quelques questions, mais aussi à plein d’autres.
1 – Qu’est-ce qu’un fichier de logs ?
Un fichier de logs est un fichier dans lequel sont enregistrés tous les accès à votre site. Dans ces fichiers, vous retrouverez l’adresse IP du visiteur, les pages qu’il a visité, le navigateur qu’il a utilisé, etc…
2 – Où trouver les fichiers de logs de votre hébergement ?
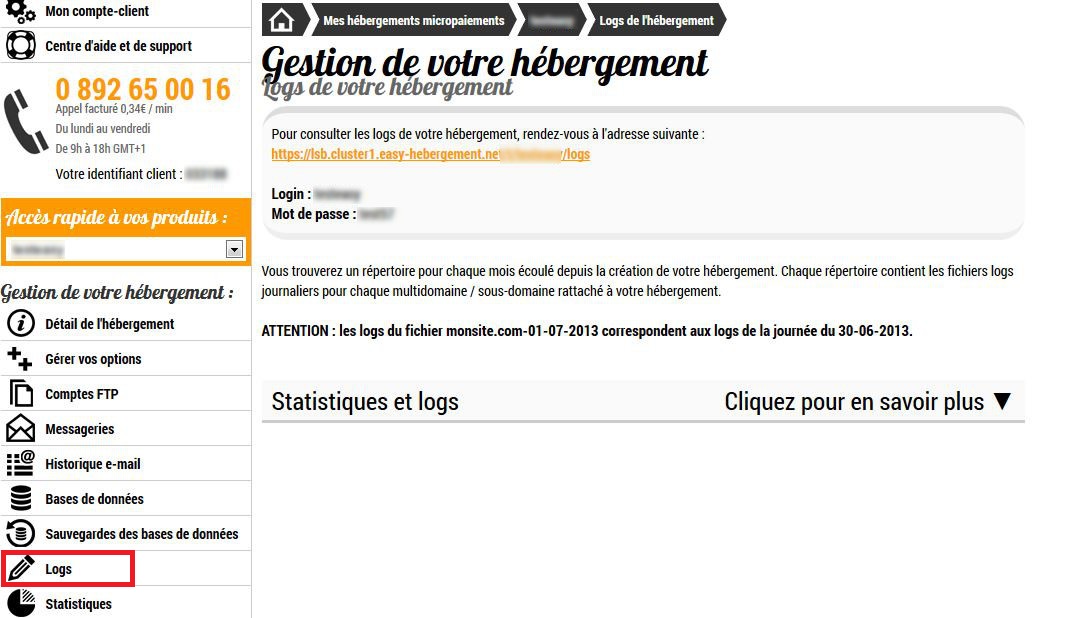
Pour trouver tous les fichiers de logs de votre hébergement rendez-vous dans la gestion de votre hébergement rubrique « Logs ».
Vous aurez alors accès à tous les logs, mois par mois, site par site, de votre hébergement.
3 – Comprendre le contenu du fichier.
Une fois le fichier logs récupéré, ouvrez-le avec un éditeur de texte (type Notepad ++). Vous verrez alors apparaitre des lignes barbares de ce style :
65.55.55.229 - - [09/Feb/2014:14:24:32 +0100] "GET /partenaires HTTP/1.1" 200 2513 "http://domaine.com/contact" "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:26.0) Gecko/20100101 Firefox/26.0"
Ne partez pas tout de suite, vous allez voir qu’il n’y a rien de barbare une fois la ligne décortiquée.
3.1 – Prenons une ligne morceau par morceau
– 65.55.55.229 : Ce morceau indique l’adresse IP du visiteur.
– "- -" : Le trait d’union indique que l’information est manquante. Ici, le premier montre l’identité de la machine client et le second l’identifiant du client si une protection par htaccess est mise en place pour accéder à notre page. Attention, ces deux informations sont peu fiables.
– [09/Feb/2014:14:24:32 +0100] : Ce morceau indique la date et l’heure à laquelle le visiteur est venu sur votre site.
– "GET /partenaires HTTP/1.1" : Ce morceau indique la page visitée, la méthode d’appel (GET, POST, etc…) et le protocole utilisé (ici HTTP 1.1).
– 200 : Ce morceau indique le code de retour du serveur (200, 404, 500, etc…). Nous verrons plus bas les codes retours les plus courants.
– 2513 : Ce morceau indique la taille de l’objet retourné, sans son en-tête.
– "http://domaine.com/contact" : Ce morceau indique le «Referer», c’est-à-dire la page que le client a visité avant de venir sur notre page « partenaires ».
– "Mozilla/5.0 (Windows NT 6.1; WOW64; rv:26.0) Gecko/20100101 Firefox/26.0" : Ce morceau indique le User Agent du navigateur du visiteur. Grâce à ce morceau, nous pouvons connaitre l’OS et le navigateur du visiteur. Ici Windows NT 6.1 (qui correspond à Windows 7) et Firefox 26.0.
Vous voyez qu’une fois décortiqués, les logs ne sont pas si insolubles. La structure des lignes étant la même à chaque fois, si vous en comprenez une, vous les comprendrez toutes.
Si vous souhaitez approfondir votre lecture des logs, rendez-vous à l’adresse suivante : http://httpd.apache.org/docs/trunk/fr/logs.html
3.2 – Les codes retour les plus courants
Comme vu dans le 5ème point du paragraphe 3.2, le serveur indique toujours un code retour dans les logs pour savoir si tous s’est bien passé, ou si une erreur est survenue. Voici les codes-retour les plus fréquents :
– 200 : aucune erreur
– 301 : redirection permanente
– 302 : redirection temporaire
– 401 : autorisation refusée (ex : échec d’identification via .htacess)
– 403 : accès refusé
– 404 : page non trouvée
– 500 : Erreur interne du serveur (dans 90% des cas cette erreur provient d’un .htaccess mal écrit)
Vous pouvez retrouver la liste complête des codes retours : http://fr.wikipedia.org/wiki/Liste_des_codes_HTTP
3.3 Les User Agents les plus courants :
Pour connaitre quel navigateur utilise votre visiteur, il faut regarder la fin du User-agent. En général, le User-agent de Firefox se terminera par « Firefox/x.xx » (x.xx représentant la version). Chrome se terminera par Chrome/x.xxx (x.xx représentant la version).
Cas à part, Internet Explorer de sa version 1.5 à sa version 10 a un User-agent de la forme : Mozilla/4.0 (compatible ; MSIE 7.0 ; Windows NT 5.1). Ici, vous devez regarder la partie MSIE 7.0 pour connaitre la version du navigateur. Dans notre exemple, il s’agit d’Internet Explorer 7.0.
Depuis la version 11 d’Internet Explorer, Microsoft a changé le User-agent pour l’uniformiser avec les autres navigateurs, il ressemble désormais à ça : Mozilla/5.0 (Windows NT 6.3 ; Trident/7.0 ; rv:11.0) like Gecko.
Pour en savoir plus sur les Users-agent : http://fr.wikipedia.org/wiki/User-Agent